Apache Flex: MXML or ActionScript ?
Categories: Flex; Tagged with: ApacheFlex • Flex; @ April 22nd, 2012 21:59Deciding to create components in MXML or ActionScript
One of the first decisions that you must make when creating custom components is deciding whether to write
them in MXML or in ActionScript. Ultimately, it is the requirements of your application that determine how you
develop your custom component.
Some basic guidelines include the following:•MXML components and ActionScript components both define new ActionScript classes.
•Almost anything that you can do in a custom ActionScript custom component, you can also do in a custom MXML component. However, for simple components, such as components that modify the behavior of an existing component or add a basic feature to an existing component, it is simpler and faster to create them in MXML.
•When your new component is a composite component that contains other components, and you can express the positions and sizes of those other components using one of the Flex layout containers, you should use MXML to define your component.
•To modify the behavior of the component, such as the way a container lays out its children, use ActionScript.
•To create a visual component by creating a subclass from UIComponent, use ActionScript.
•To create a nonvisual component, such as a formatter, validator, or effect, use ActionScript.
•To add logging support to your control, use ActionScript. For more information, see “Logging” on page 227 in Building and Deploying Adobe Flex 3 Applications.
Flex3 官方文档中如上释疑. 2010年我参加Flex Developer Day时, 有开发者提问国内是否有大型企业应用实例? 未得到正面回答. 倒是群硕的团队还上台张扬了一把, 他们的项目大约是奥运时CCTV直播网站.
其实即便国内有大型的企业应用, 也不一定能获得足够价值的经验.
07年底开始做的教育应用, 大致有120W行代码, 其中有60%+的为AS代码, 除了入口文件及部分复杂UI使用MXML之外, 清一色都是AS代码, 所有的UI都小心谨慎的创建, 销毁. 在10年的DevDay时, 坐在我旁边的某研发他们也是纯AS.
几年过去了, Flex贡献给了Apache, Flex也已经4.6了, 接触的代码多了, 习惯了清纯的AS代码, 当满篇都是MXML标签时, 我不淡定了.
思想斗争良久, 到底孰优孰劣? 在多数common的情况下, 几乎不分上下. 我觉得AS代码更优雅更易读, 可人家说了: 我们可以Design, 不用代码, 一眼就看出来了…:(
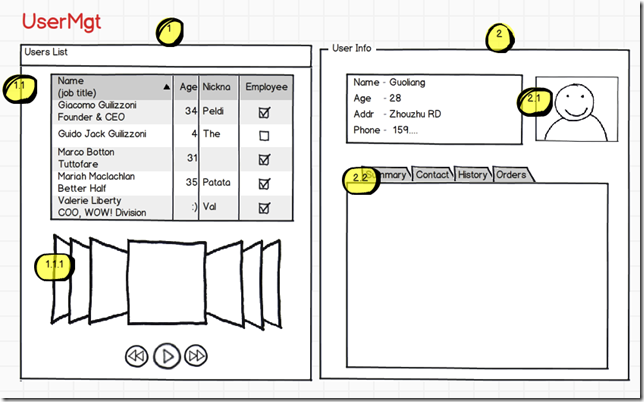
如上View, 假如我们只用MXML或只用AS来实现, 似乎看不出明显差异来, 其实相比选择编程方式, 可能对组件/Class的划分可能更加重要.
不论用MXML还是AS, Class设计好更加关键:
1.1.1 可以设计成一个Common的组件;
1.1 可以作为一个组合的UserList
2.1/2.2 作为显示用户基本信息的组件;
这样划分, 不论MXML还是AS都可以很好的降低耦合, 更可重用, 但不论如何, 我还是喜欢干净的AS代码.
<<失业旅行>> 镇江 扬州 <->